Tìm Hiểu Về Typography (phần 1)
Chương I
Khái niệm về Typography

Loại hình Typography xuất hiện đầu tiên vào thế kỷ XV tại Đông Âu, và thoạt đầu chúng chỉ là những con chữ bằng kim loại giúp cho công việc in ấn và người phát minh ra những con chữ đó là Johannes Gutenberg (người Đức).
Nhưng trước đó thực chất chưa chính thức được biết đến là từ những con chữ viết tay của người Trung Hoa (khoảng thế kỉ XI ), họ là những người đã tạo ra những nét sơ khai nhất về loại hình nghệ thuật này.
Cho đến nay, Typography đã gần như ăn nhập vào tất cả các lĩnh vực và loại hình (báo chí thông tin đại chúng, các giấy tờ pháp lý, thiết kế mỹ thuật, website điện tử, v.v…) không còn chỉ riêng trong lĩnh vực in ấn như ngày xưa, và cách thức thể hiện cũng ngày càng đa dạng và phong phú.
Vậy Typography là gì, có rất nhiều định nghĩa trả lời câu hỏi này, nhưng theo mình câu trả lời dễ hiểu và đầy đủ nhất đó là, Typography là loại hình thiết kế lấy các chữ cái làm đối tượng khai thác, khiến các con chữ không chỉ là công cụ truyền đạt thông tin bình thường nữa mà con mang tinh nghệ thuật cao cùng với sự thể hiện có tính khoa học.
Các bạn viết chữ hàng ngày, cách bạn trình bày 1 bài viết đó chính là Typography, nhưng với cách thức trình bày và kĩ thuật tạo ra nó chỉ là “bản năng” tự có.
Nghệ thuật Typography với những kỹ thuật riêng của mình đã tạo ra những tác phẩm không chỉ bắt mắt mà còn tạo ra những câu truyện, những đường đi dẫn dắt người xem đi theo con đường mà tác giả đã vạch ra trong tác phẩm của mình.
Có thể nói cách thức thể hiện một tác phẩm typography vô cùng phong phú và đa dạng, với các kĩ thuật bao gồm việc sử dụng các kiểu chữ khác nhau, các cỡ chữ to nhỏ kết hợp, sự sắp xếp vị trí, màu sắc, độ tương phản của các chữ cái cùng sự kết hợp với những hình ảnh, hình học, v.v… để tạo ra một tác phẩm Typography.
Typography không gò bó trong hình thức thể hiện, đó là sự sáng tạo bằng các con chữ.
Các thuật ngữ và khái niệm trong Typography
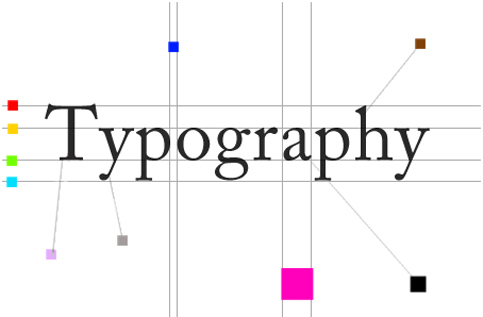
Trước tiên chúng ta hãy phân tích cấu tạo và quy ước cơ bản nhất của một chữ cái

Điểm màu đỏ (Cap line) là đường thẳng thể hiện cho chiều cao của đỉnh cao nhất mà chữ cái có thể tạo ra, như các chữ cái (h,t,k,l,….)
Điểm màu co (Mean line) là đường thẳng ở giữa của một dòng chữ, có thể nói đó là chiều cao của các chữ bình thường như (a,e,r,o,….)
Điểm màu co (Baseline) là đường gốc, nó là đường thẳng nối các phần chân chữ định hình trên một dòng kẻ, và bất kì một chữ nào cũng nằm trên một đường gốc.
Khoảng cách giữa Mean Line và Baseline là chiều cao cơ bản của một dòng chữ hay còn gọi là x-Height.
Điểm màu co (Descent line) là điểm nối các điểm thấp nhất mà các chữ có thể tạo ra trên một dòng,có ở bộ chữ (p,g,y,…)
Điểm màu co (Serif) là chân các con chữ, mà tuỳ từng lại chữ có và loại chữ không có (vấn đề này mình sẽ giới thiệu đến các bạn kĩ hơn ở phần sau)
Điểm màu co (Descender) là phần của con chữ ở phía dưới đường baseline nó co trong các chữ như (p,g,y,q…)
Điểm màu co (Ascender) là phần của con chữ nằm ở trên đường mean line, nó có ở trong các bộ chữ như (h,l,k,…)
Điểm màu co (Spur) là một nét nhỏ đánh kết thúc của các con chữ khác nhau, bạn đừng nhầm lẫn giữa Spurvà Serif nhé, Spur nhỏ hơn và nó tạo nên một điểm nhấn riêng cho từng chữ cái.
Điểm màu co (Set Width) là chiều rộng của không gian có thể đặt một con chữ khác nhau vào.
Điểm màu co (Kerning) là khoảng cách của từng con chữ đơn lẻ với nhau.
Tổng hợp các Kerning tạo nên một khoảng cách trung bình giữa các đối tượng chữ cái trong một dòng gọi là Tracking. Bạn phải phân biệt rõ Kerning và Tracking, một cái quy định khoảng cách của từng con chữ đôi một, một cái quy định tổng thể cả dòng chữ.
Còn Leadinh quy định khoảng cách giữa các dòng chữ. Khoảng cách giữa Cap line và Descent Line là Body size.
Typeface và Font
Mọi người thường nhầm lẫn giữa 2 khái niệm này, và vô tình thường dùng từ không đúng cho chúng.
Typeface là một hệ thống bao gồm các kiểu chữ, và mỗi một kiểu chữ khác nhau là một typeface riêng biệt. Ví dụ như Arial là một kiểu chữ, Gill Sans là một kiểu chữ, Adobe Caslon Pro là một kiểu chữ v.v…
Bạn phải phân biệt được sự khác nhau cơ bản của các kiểu chữ, đó là điều tối thiểu và cốt lõi để tạo nên một tác phẩm typography đẹp. Đôi khi có 2 hay nhiều kiểu chữ, bạn chỉ nhìn lướt qua và thấy dường như thấy chúng không hề khác nhau.
Nhưng đảm bảo với bạn rằng không có 2 typeface được lưu hành chính thức mà giống nhau. Khi gặp trường hợp như vậy, việc đầu tiên bạn làm đó là hãy viết 2 chữ cái giống nhau của 2 kiểu chữ cái đó với size lớn lên xem để so sánh, và bạn sẽ có câu trả lời.
Không có một loại chữ nào là không thể sử dụng, tất cả chúng đều có cách dùng và giá trị khác nhau.
Mỗi người sẽ có một vài kiểu chữ yêu thích riêng của mình và bạn có thể sử dụng chúng một cách thành thạo. Mình không khuyên các bạn sử dụng nhiều kiểu chữ trong tác phẩm của mình, nếu dùng nhiều kiểu chữ để tạo nên một tác phẩm đẹp thì thật là tuyệt, nhưng nếu không được thì tác phẩm của bạn sẽ trở thành một kho chữ lộn xộn
Việc sử dụng và kết hợp các con chữ khác nhau thành thạo là rất khó khăn và nó đòi hỏi tốn rất nhiều thời gian để nghiên cứu và làm quen với 1 loại typeface. Vậy việc đầu tiên mình khuyên các bạn làm đó là hãy sử dụng các typeface mà các bạn thích, quen, đã sử dụng nhiều lần. Chúng ta cần chất lượng hơn số lượng.
Các bạn đã hiểu thế nào là typeface, chúng ta tiếp tục tìm hiểu về Font.
Font – một tự quá quen thuộc với các bạn phải không? Vậy font là gì? Mình tin chắc có một số bạn trả lời như định nghĩa về typeface. Nhưng mình xin nói rằng font không phải như thế.
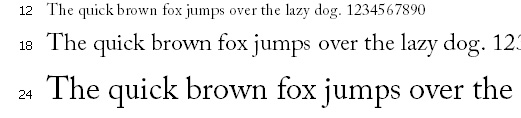
Font là một miêu tả cho typeface, như vậy nghĩa là sao? Chúng ta có thể lấy ví dụ cho dễ hiểu đó là Arial cỡ chữ 9pt là một font, Arial cỡ 12pt là một font, Arial in nghiêng (Arial Italic) là một font, v.v. Mỗi sự thay đổi dù là nhỏ của typeface là một font khác nhau.
Có rất nhiều kiểu chữ, nhưng chúng chỉ được chia ra thành 5 nhóm chính đó là : Serif, San Serif, Monoface, Script, Fantasy Decoration.
Serif là loại chữ có chân (Cambria, Adobe Caslon Pro…), ví dụ như các kiểu chữ dưới đây

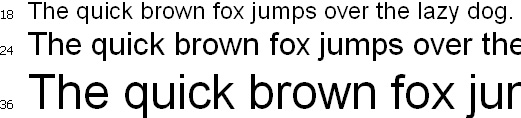
San Serif là loại chữ không chân. (arial, walkway…)

Monospace: là loại chữ mà độ rộng của các con chữ là bằng nhau, nhìn chúng ta thường có cảm giác tròn và đều (monospace, lucida… )

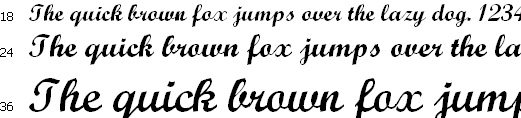
Script: là dạng chữ như chữ được viết tay (Script, Palace Script … )

Fantasy Decoration: là loại chữ có hình thù đặc biệt, thường là các hình dạng như đồ vật, con người, hoa văn, nhân vật hoạt hình ,v.v.. (windesign… )

Chương II
Serif và San serif.
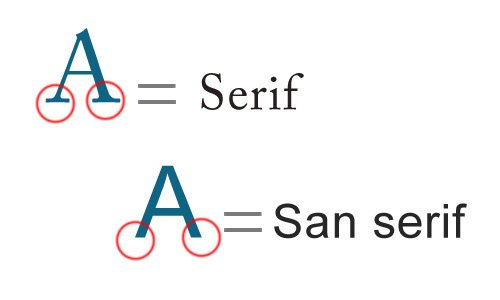
Ở chương 1 các bạn đã được biết Serif là kiểu chữ có chân và San serif là loại chữ không có chân. Và đây cũng là 2 dạng chữ thông dụng và được sử dụng nhiều nhất trong Typography, các bạn có thể nhìn hình minh họa ở dưới đây để biết được rõ hơn.

Bạn hãy để ý các vị trí mình khoanh vòng đỏ, đó là điểm khác biệt của 2 loại chữ này. Serif là loại chữ mà ở phần kết thúc mỗi chữ cái có một nét nhỏ đánh kết thúc thừa ra (nét đó được gọi là chân của chữ ).
Serif có nhiều loại, có thể chân 2 bên, loại chân 1 bên trái hoặc phải. Còn San Serif là loại chữ phần kết thúc của mỗi chữ gọn với khuôn chữ, như các bạn thấy ở trên và không có nét đánh thừa ra.
Các tác phẩm typography không quy ước rằng chỉ được phép sử dụng một loại chữ Serif hay San Serif trong toàn bộ tác phẩm, nhưng trong các tác phẩm, thường các typographer chỉ sử dụng 1 trong 2 loại chữ trên cho toàn bộ tác phẩm của mình.
Bởi lẽ mỗi loại chữ sẽ quy định một ý nghĩa riêng và cảm giác khác nhau cho người đọc,cũng như người xem. Việc kết hợp 2 kiểu chữ trên, tuy chỉ là 1 nét nhỏ nhưng có ảnh hưởng lớn đến cảm giác khi nhìn vào tác phẩm.
Nếu tác phẩm chỉ viết bởi 1 trong 2 loại chữ trên ta có được sự thống nhất cho tổng thể, về nội dung cũng như về hình thức, nhưng nếu có sự xuất hiện của 2 loại chữ cùng lúc, các bạn sẽ cảm thấy ngay sự “khó chịu” khi nhìn tác phẩm, mà đôi khi một cảm giác không bắt mắt nhỏ cũng làm hỏng tác phẩm trong mắt người xem.
Serif: Thường giúp người đọc dễ đọc và nhìn bắt mắt hơn nếu bài viết là dòng cỡ chữ nhỏ. nếu bạn muốn tác phẩm có sự dứt khoát, mạnh mẽ thì sự lựa chọn tốt nhất là Serif (Time New Roman là kiểu chữ tiêu biểu cho loại chữ này)
San serif: Thường dùng cho các nhan đề, tiêu đề có kích thước lớn,những thân bài viết ngắn, cần sự chú ý của người xem và thường được sử dụng cho các chữ không dấu, hay các bài viết tính chất quan trọng. Bạn là người phóng khoáng, thì san serif sẽ giúp bạn thể hiện điều đó (Arial là kiểu chữ tiêu biểu cho loại chữ này).
Kern
Các bạn đã biết Kerning là khoảng trống giữa 2 đối tượng chữ đơn lẻ, vậy Kern chính là việc bạn điều chỉnh khoảng cách đó.
Trong photoshop có thể điều chỉnh điều đó bằng cách chỉ nháy chuột vào giữa khoảng cách đó và giữ im phím Alt kết hợp với việc điều chỉnh phím mũi tên qua lại tuỳ ý bạn sẽ điều chỉnh được Kerning, hoặc trong bảng Character của photoshop điều chỉnh ô A/V

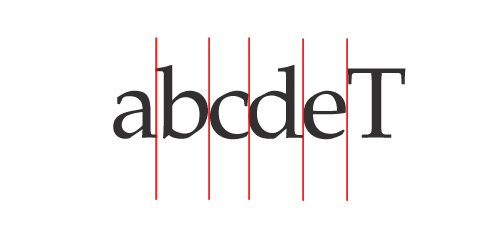
Các bạn có thể nhìn hình minh họa trên là ví dụ cho kern chặn, hãy để ý vào những đường gạch đỏ. Các bạn có thể thấy rằng vị trí kết thúc của chữ trước là vị trí bắt đầu của chữ sau không? Giữa 2 chữ đôi 1 không tạo nên khoảng cách và chúng liên tục như vậy trong 1 từ được gọi là phương pháp kern chặn.

Kern khoảng là cách các bạn để khoảng trống giữa 2 chữ cái đôi một. Như các bạn đã thấy ở hình minh hoạ trên. Kern khoảng được chia ra các độ lỏng khác nhau, tuỳ các cách điều chỉnh.
Việc sử dụng kern chặn hay kern khoảng không có một quy định hay trường hợp áp dụng nào cụ thể mà tuỳ vào từng bối cảnh ta nên chọn kern chặn hay kern khoảng.
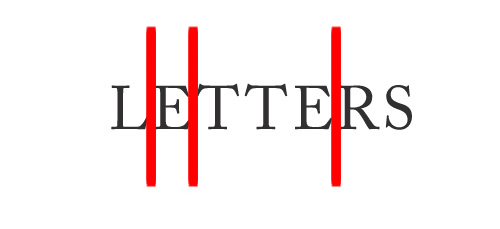
Nhưng có điểm lưu ý rằng trong việc kern sẽ gây ra một lối nhỏ mà nếu các bạn không để ý sẽ mắc phải, các bạn hãy nhìn hình minh hoạ ở dưới đây và bạn hãy thử nhìn 3 chữ “letters” xem chữ nào dễ nhìn nhất và hoàn thiện nhất?

Có lẽ câu trả lời là chữ “letters” ở nửa màu đen phải không? Mình muốn các bạn hãy để ý ở chum cữ ETT, ở chữ Letters trên cùng là kern lỏng, khoảng không gian khu vực mà chữ T, E tạo ra khi đứng cạnh nhau là quá lớn khi ta kern tổng thể.
Điều đó dẫn đến một sự mất cân đối khi nhìn vào.Còn chữ “letters” thứ 2 mình đã sử dụng kern chặn, bạn cũng hãy để ý cum chữ EET, lỗi sai xảy ra khi ta kern chặn đó là sự va chạm của một số chữ, bạn có thể để ý phần trên của 2 chữ TT và ET, chúng chạm vào nhau, điều đó thật sự không hay chút nào.
Nhưng ở từ “letters” thứ 3 hai lỗi trên đã được khắc phục bằng việc không chỉ kern tổng thể cùng lúc mà ta sẽ kern từng đôi hay từng cụm riêng.
Để tạo nên khoảng cách hợp lý khi kern, đương nhiên việc kern có chọn lọc như vậy không thể làm cho một bài viết có nội dung dài, chúng ta chỉ áp dụng trường hợp này cho các tiêu đề có kích thước lớn và số lượng ít. Lỗi trên có thể gặp ở các chữ đi với nhau đôi 1 như (V, E, T…)
Tương tự như vậy hãy luôn kern với số!
Tracking.
Trên đây các bạn đã biết cách thức cũng như công cụ của việc kerning, tiếp theo chúng ta sẽ tìm hiểu về tracking, như ở phần 1 các bạn đã biết kerning quy định khoảng cách của 2 chữ cái đơn lẻ.
Tracking là tổng thể các khoảng cách của chiều ngang dòng chữ. Cũng như Kern việc điều chỉnh, Tracking chúng ta làm tương tự.
Trong tracking được chia làm 2 loại cơ bản ta Tracking bình thường và tracking lỏng.
Một lời khuyên cho các bạn là nên dùng tracking lỏng cho những dòng chữ chính, và tuỵêt đối không dùng kĩ thuật tracking bó quá chặt để tiết kiệm không gian cho tác phẩm. Dù bạn điều chỉnh Kerning hay Tracking thì tiêu chí mà Typography hướng tới luôn là sự dễ đọc và dễ nhìn.
Line Spacing
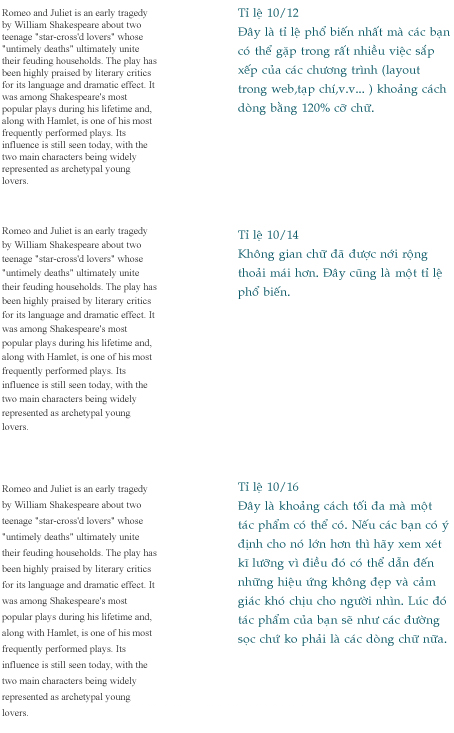
Line Spacing là khoảng cách giữa các dòng theo chiều thẳng đứng. Line spacing được chia làm 4 tỉ lệ chính. Tỉ lệ ở đây được đo bằng cỡ chữ  với khoảng cách dòng
với khoảng cách dòng (khoảng cách dòng được tính từ đường gốc dòng trên đến đường giữa các dòng dưới). Các bạn có thể điều chỉnh 2 thông số này trong bảng Character trong photoshop.
(khoảng cách dòng được tính từ đường gốc dòng trên đến đường giữa các dòng dưới). Các bạn có thể điều chỉnh 2 thông số này trong bảng Character trong photoshop.

Stretching, Rag, Cutting.
Stretch là việc bạn dùng các công cụ kĩ thuật để kéo các chữ. Điều này là điều không thể chấp nhận trong typography, các bạn hãy nhớ rằng không được kéo giãn các chữ cái ra, làm thay đổi hình dạng cơ bản của kiểu chữ.
Điều đó một mặt sẽ thể hiện sự không tôn trọng tác giả đã tạo ra kiểu chữ đó, và lý do thứ 2 các bạn không nên kéo chữ là lúc đó tác phẩm của bạn sẽ trở nên mất tính chuyên nghiệp.
Rag: khi bạn đánh máy bất cứ một đoạn văn nào cũng sẽ tạo ra rag, Rag là phần không đồng đều của các dòng chữ nằm ở phía bên phải (nếu các bạn căn lề bên trái ) và ngược lại.
Việc tạo ra một rag đẹp rất đơn giản và không sử dụng kĩ thuật phức tạp mà rất đơn giản nhưng hiệu quả của một rag đẹp mang lại thì rất lớn.
Một đường rag đẹp không phải là đường rag quá thẳng và cũng không quá giao động, chúng là đường rag có độ uốn đều, khiến đoạn văn không bị đứt đoạn.
Việc điều chỉnh rag vô cùng đơn giản nên sau khi hoàn thiện một đoạn văn bản, các bạn hãy dành ra một ít thời gian để cân chỉnh lại đường rag điều đó sẽ giúp tác phẩm của bạn hoàn thiện và có tính chuyên nghiệp hơn.
Cutting: là kĩ thuật bạn cắt dòng chữ. Điểm lưu ý của việc cắt là bạn nên cắt nửa dưới của dòng chữ và không nên cắt nửa trên của dòng chữ. Nếu cắt ở nữa trên sẽ dẫn đến việc khó đọc và nhận biết bạn viết gì sẽ rất khó. Như vậy tác phẩm dù có đạt hiệu quả thẩm mỹ đi chăng nữa cũng không truyền đạt được thông tin.


Nhận xét
Đăng nhận xét